
Duplex is a very simple utility to help designers and developers quickly create upscaled images for use on HiDpi or retina displays.
What is Duplex?
Duplex is a very simple Macintosh application that handles batch scaling of images. The main purpose of Duplex was to provide a quick way for designers or developers to produce assets to improve the look of their existing sites on retina displays.
Why do I need Duplex?
If you have a site that doesnt look great on a retina/HiDPI display because your image assets are too small (and you don’t have higher resolution originals), Duplex can help. Duplex does it’s best to produce upscaled double-sized images from your originals which you can then run at the intended size, often with great results. Duplex can also take your high resolution images and scale them to half size for serving to non-retina displays.
What kind of image work best?
Duplex works really well with photographic images, complex UI assets (inc gradients), and UI chrome like buttons etc. Duplex’s scaling algorithm minimises bitmap compression artifacts and produces clean as possible versions of your originals. Of course YMMV.
What is it not so good for?
Unfortunately upscaling bitmapped graphics will never produce completely brilliant images. It’s impossible to magically recreate an image twice as big and retain the sharpness of the original. Some images will work better than others, but Duplex struggles most with detailed aliasing such as around text (but you’re not using images for text right? :) )
How does it work?
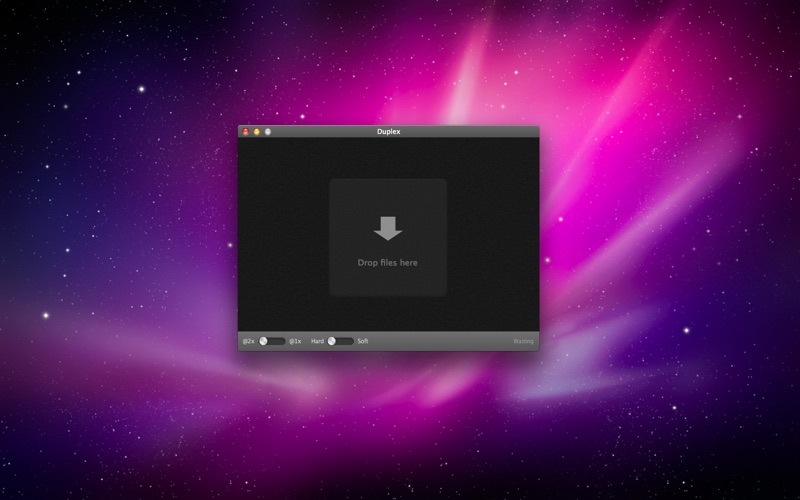
Simply drag your Jpg or PNG files onto Duplex’s conversion window, choose a home for your new images and Duplex does the rest. Duplex appends @2x to double sized images or @1x to half sized images, allowing you to programmatically serve the appropriate images to standard or retina devices.
How can I use Duplex assets with my site?
There are many ways to add @2x support to your site, but we’re massive fans of http://retinajs.com - a very simple way to detect and swap out images for higher resolution images if the device supports it. You may also wish to add in a test to check for bandwidth before serving larger images to your users.
